There was a time, when men were made of steel, ships made of wood, Episerver was spelled with a weird capitalization and the CMS had something called Dynamic Properties that was usually misused. They've been gone for a while, but I miss them, so here's yet another attempt at solving the property inheritance challenge.
To those of you, my dear readers, that have no clue what Dynamic Properties were all about, let me begin with enlightening you:
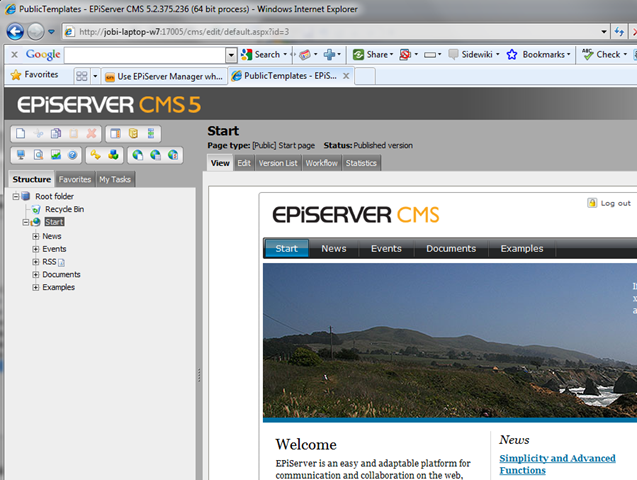
Once upon a time, there was a mythical feature, loved by some and hated by many called Dynamic Propeties. Dynamic Properties were properties that were not set on the content itself, but rather could be inherited across all content types, throughout the content hierachy. A good example would be a dynamic property called something like "SecondLevelMenuRoot" that would be used to know which child objects should be listed in the sidebar menu. Usually, a super-user editor that could find his/her way into the secret edit menu for dynamic properties would then set the property to the each of the first level items. That way, the property would inherit down and all leaf nodes would show the second level menu corresponding to their place. And the world was a better place.
Sadly, evil forced tended to abuse these great powers and often ended up making many, many dynamic properties and use them for stuff like a LogoImageLink or SearchButtonText that really should have been a site setting instead. Since Dynamic properties had to be resolved dynamically (hence the name) that tended to slow down the sites quite a bit.
But, surely we are smarter now and ready to once again unleash this power, right?
In any case, I needed some inheritance badly when building this blog. Why?
Well, here is a good use-case: On each blog post I have a sidebar content area. Usually I'll have the same blocks there on all blocks - but there'll probably one or two where I'll want something different placed there. I don't want to have to remember to put the same blocks in there for every single blog post. And I don't want it as 'Default' value upon creation, cause what happens when I decide to change the blocks?
I could perhaps make 1 giant Block to rule all blocks, that would contain another content area with the other blocks....But blocks-in-blocks are kind of ugly in my eyes and should be avoided whenever possible (yes I know, I've done blocks in blocks both with Forms and Self Optimizing Block - but those were exceptions, ok).
Enough talk, let's see some code. I decided that one of the best approaches would be if we could let the developers decide which properties should be inherited and how it should work. Something like this:
//Sidebar
[Inherit(InheritIfNullOrEmpty =true, ParentPropertyToInheritFrom ="DefaultChildSideBar", SearchAllAncestors =true)]
public virtual ContentArea SideBar { get; set; }What's happening here is basically just that on my Blog Post content type, I'm telling it that this property value should be inherited, if it's not set (null or empty). It should try to inherit from the parent page, if the parent page has a property called "DefaultChildSideBar". If I hadn't specified that, it would simply look for a parent property of the same name as the current property. I also tell it to search all ancestors - so if the parent doesn't have that property set, it should look to the grandparent and so on.
Sometimes you might like to let the editor decide if a value should be inherited or not - in that case, you could add another boolean property on the page and specify it's name as "SwitchPropertyName" in the attribute.
I haven't yet decided on a good strategy for when to populate the properties - so for now, I've let it be up to the developers - they basically have to call an extension method on IContent that will attempt to populate the needed inherited properties.
public static T PopulateInheritedProperties<T>(this T Content) where T : PageData
{
var rt = (Content as IReadOnly).CreateWritableClone() as PageData;
var props = Content.GetPropertiesWithAttribute(typeof(InheritAttribute));
bool modified = false;
foreach (var prop in props)
{
var attr = prop.GetCustomAttribute<InheritAttribute>(true);
if (
(!String.IsNullOrEmpty(attr.SwitchPropertyName) && ((bool)Content.GetType().GetProperty(attr.SwitchPropertyName).GetValue(Content))) ||
((attr.InheritIfNull || attr.InheritIfNullOrEmpty) && (prop.GetValue(Content) == null)) ||
(attr.InheritIfNullOrEmpty && ((prop.PropertyType == typeof(ContentArea)) && (prop.GetValue(Content) as ContentArea).Count == 0))
)
{
//Resolve Inherited Properties
var repo = ServiceLocator.Current.GetInstance<IContentRepository>();
foreach(var a in repo.GetAncestors(Content.ContentLink).Take((attr.SearchAllAncestors)?1000:1))
{
var parentprop = (a as IContentData).Property[attr.ParentPropertyToInheritFrom ?? prop.Name];
if (parentprop!=null && !parentprop.IsNull)
{
prop.SetValue(rt, parentprop.Value);
modified = true;
break;
}
}
}
}
if (modified)
{
rt.MakeReadOnly();
return rt as T;
}
return Content;
}The attribute presents these options:
public class InheritAttribute : Attribute
{
/// <summary>
/// Name of Boolean property that indicates if this property should be inherited
/// </summary>
public string SwitchPropertyName { get; set; }
/// <summary>
/// Inherit this value if it's null
/// </summary>
public bool InheritIfNull { get; set; }
/// <summary>
/// Inherit this value if it's null or empty
/// </summary>
public bool InheritIfNullOrEmpty { get; set; }
/// <summary>
/// Name of property on parent content to inherit from. Default is same name.
/// </summary>
public string ParentPropertyToInheritFrom { get; set; }
/// <summary>
/// Keep searching ancestors until Root
/// </summary>
public bool SearchAllAncestors { get; set; }
}You can see the entire Gist below.
A word of caution
This is in no way a done solution - in fact, it's a very first draft. I just figured I'd share it here to get some feedback (which is very welcome in the comments below).
There are still many pieces to the puzzle missing. For example:
- What about Blocks? What will they inherit from?
- Should we also try to resolve inheritance recursively on parents with inherited properties?
- When should we resolve? Currently I resolve inherited properties by calling the method in my Controller.
- How can we alter the UI to make the editor aware that a certain property is begin inherited - and from where it's being inherited?